元素瀑布图报告
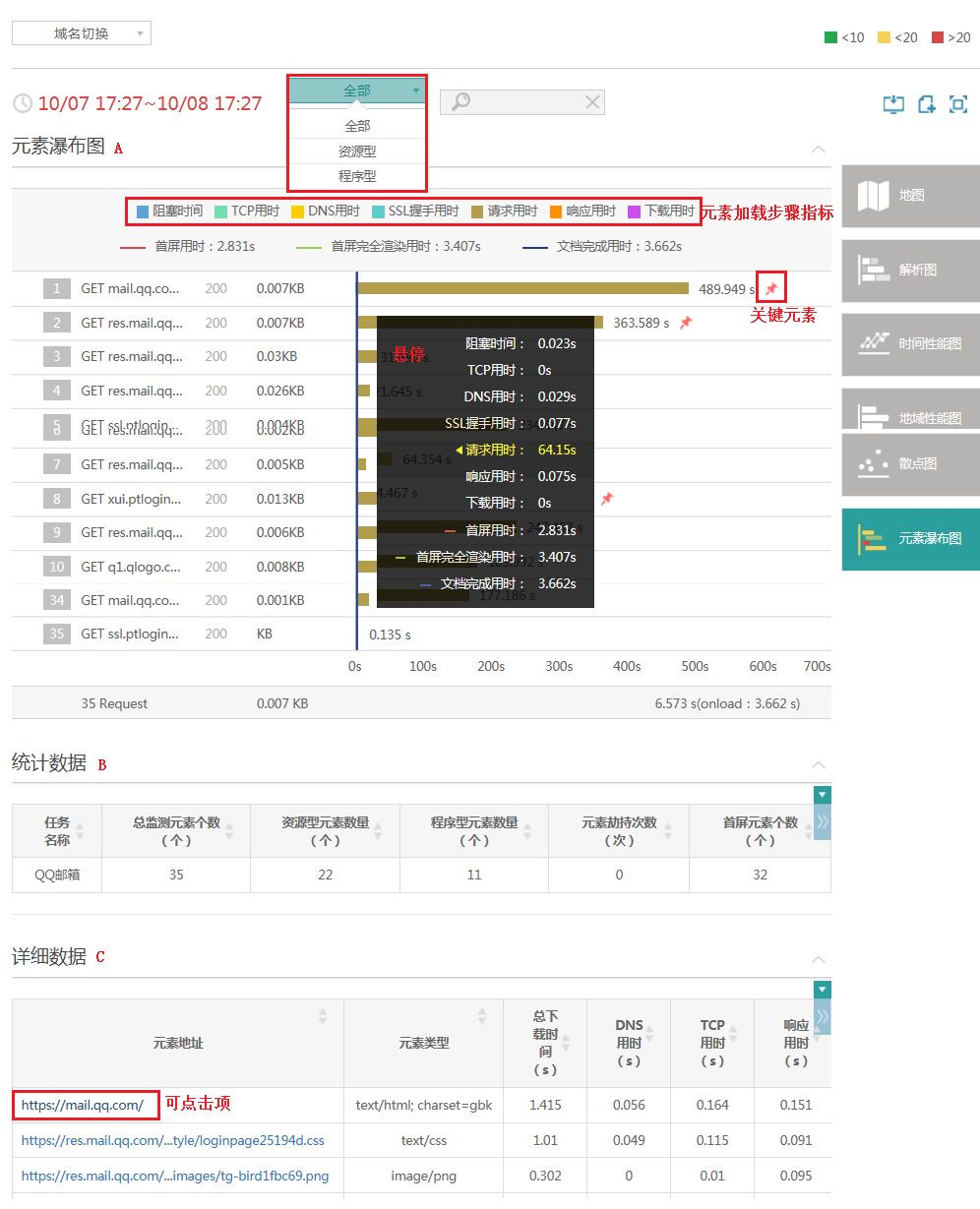
元素瀑布图,可以呈现出页面加载过程中,不同元素对页面加载过程的影响程度,并从元素的角度来展现哪些元素是页面加载中的“关键元素”和“耗时元素”。从图中直观确认最慢URL及URL加载过程中具体步骤加载数据。
A元素瀑布图
元素瀑布图支持域名切换,分为资源型和程序型元素,也可在一直元素名称的情况下直接搜索需要查看的元素加载情况。
关键元素: 在元素瀑布图中该图标表示该元素为关键元素。关键元素是指基础文档、HTML第一个元素、每组(页面元素加载过程中出现无数据交换时即认为分组)中最后一个加载完成的元素(除图片)。
在元素瀑布图中该图标表示该元素为关键元素。关键元素是指基础文档、HTML第一个元素、每组(页面元素加载过程中出现无数据交换时即认为分组)中最后一个加载完成的元素(除图片)。
耗时元素: 为耗时元素,耗时元素是指每组中加载耗时最长的元素。目前未体现
为耗时元素,耗时元素是指每组中加载耗时最长的元素。目前未体现

悬停:鼠标悬停在当前元素加载步骤上时显示:阻塞时间、TCP用时、DNS用时、SSL握手用时、请求用时、响应用时、下载用时、首屏用时、首屏完全渲染用时和文档完成用时等信息。
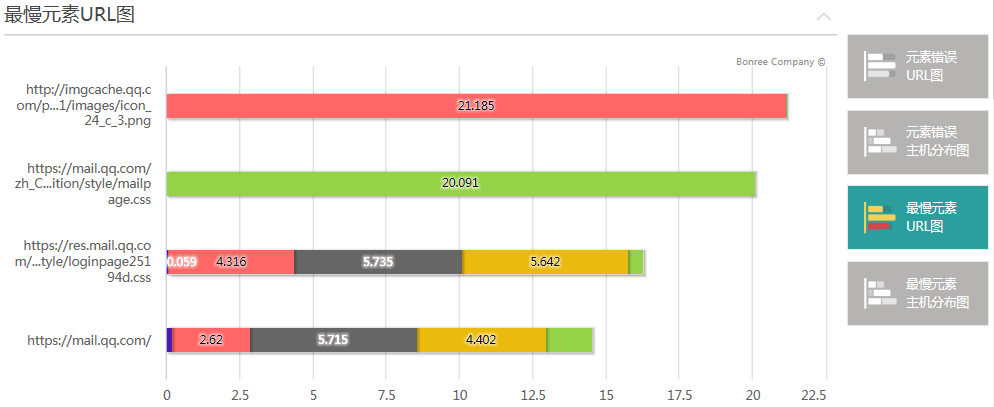
点击图:点击点击瀑布图,跳转至“最慢元素URL图”,可再点击“矩形分布图”进行相关信息查看。点击URL弹到下面对应表格中。(不可点击)
另:最慢元素图查看:即<问题>→<元素问题>→<最慢元素URL图>。如下:

点击表:点击详细数据的“元素地址”,跳转至“最慢元素URL图”。
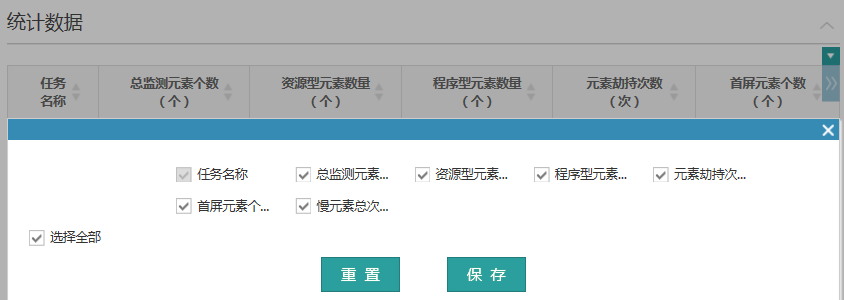
B统计数据
统计信息包括:任务名称、总监测元素个数、资源型元素数量、程序型元素数量、元素劫持次数、首屏元素个数、慢元素总次数等信息。

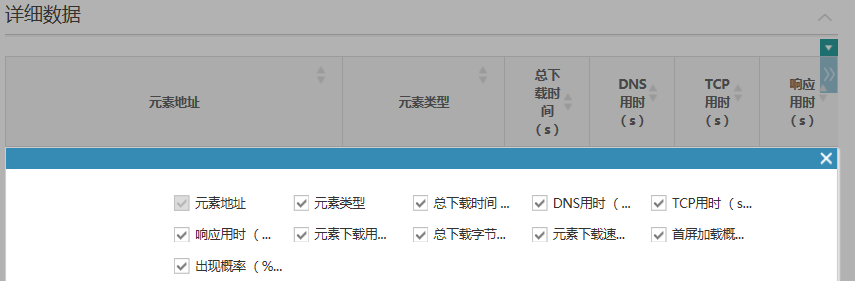
C详细数据
详细数据展示元素加载过程信息包括:元素地址、元素类型、总下载时间、DNS用时、TCP用时、响应用时、元素下载用时、总下载字节数、元素下载速度、首屏加载概览、出现概率。